Topics: Game Design
Week 6 Overview
Objectives
- Apply coordinates to the game design process!
Materials and Resources
- Materials needed: None
- Week 6 Lesson Plan
- Week 6 Worksheet
- Week 6/7 Completed Maze
- Week 6 Presentation
Lesson Plan Overview
View our detailed lesson plan here.
- Introduction (5 min): Review coordinates and explain the maze game
- [Optional] Live Coding (5 min): Work through parts 1 and 2 of the worksheet together
- Worksheet (45 min): Log into Scratch accounts and work on the worksheet
- Wrap up (5 min): Review worksheets and see how far students got
Worksheet
Part 1: Getting Our Maze!
DESCRIPTION
- Go to https://tinyurl.com/Code-Haven-Maze-Game
- Click the See Inside button
- Sign in to your Scratch account
- Click the Remix button
- Rename your project “Maze Game”
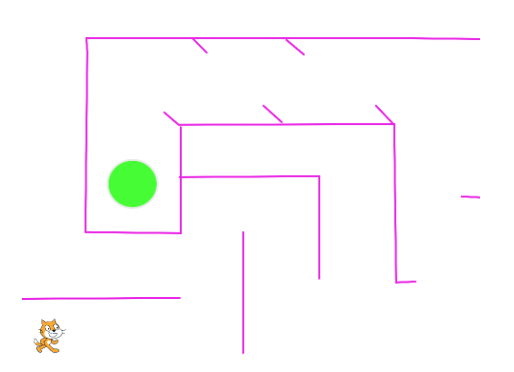
Your maze should look like this!

Part 2: Moving in Scratch!
Let’s make the Scratch cat move up, down, left, and right with arrows!

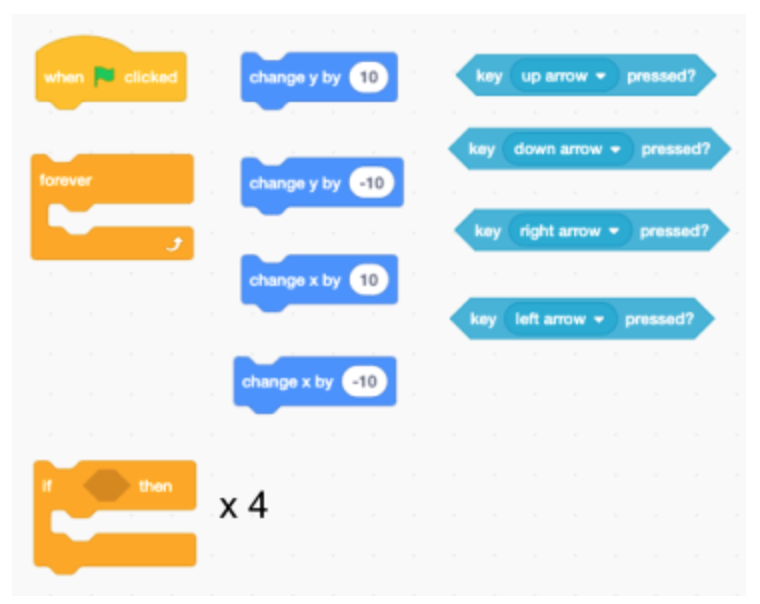
- Make the program run forever when the flag is pressed.
- Make four conditionals, one for each arrow button that can be pressed
- Add the correct direction inside each arrow conditional
Here’s a block bank to get you started!

Part 3: From the Window…
When Scratch runs into a wall, he should teleport back to the start!

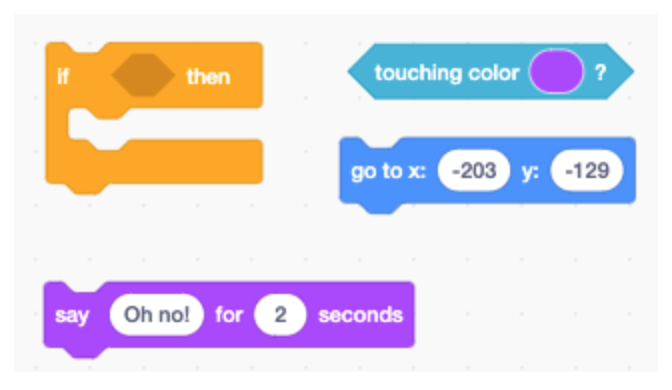
- The blocks below should go in Scratch’s forever loop!
- We should have a conditional that runs when Scratch hits the wall color, sending him to the start and making him say a sad message.
Here’s a block bank to get you started!

Part 4: Field Goal!
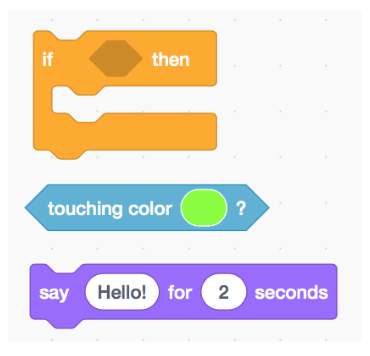
When Scratch gets to the green area, he should say an encouraging message!

- Add one more conditional that runs when Scratch gets to the end!
- Write a fun message for him to say to the game player :)

PREVIOUSCode Haven Week 5